70 darmowych czcionek do komercyjnego wykorzystania!
października 09, 202070+ najlepszych darmowych czcionek dla projektantów - bezpłatnie do użytku komercyjnego w 2020 roku
Jeśli szukasz darmowych czcionek na potrzeby swojej firmy, to musisz mieć świadomość, że użycie czcionek, które nie są przeznaczone do użytku komercyjnego jest niezgodne z prawem.
Na wielu stronach można znaleźć artykuły z "darmowymi" czcionkami. Czasem są to czcionki, które do użytku komercyjnego dopuszczają tylko jeden styl, ale niekoniecznie pasują do planowanego projektu, np. pogrubiona kursywa. Za resztę trzeba zapłacić. Czasem ukryta informacja o opłacie licencyjnej skutkuje karą kiedy designer odnajdzie swoje dzieło w logotypie i zorientuje się, że firma nie ma wykupionych praw do używanej czcionki.
Jest też inny przypadek, a mianowicie czcionki, które mają ograniczenie co do ich użycia. Dotyczy to głównie agencji reklamowych, które mogą użyć czcionkę do projektu, ale może być to ograniczona liczba projektów.
Jak wybrać najlepszą czcionkę dla swojego projektu?
Każdy projekt jest inny, a Ty chcesz wybrać kroje, które odzwierciedlają Twoją wizję artystyczną i przekaz. Zapoznaj się z kilkoma kluczowymi zagadnieniami przy wyborze czcionek.
1. Jaki jest twój projekt?
Rodzaj projektu, nad którym pracujesz, może pomóc w wyborze czcionek. Czy będzie drukowany czy wyświetlany na stronie internetowej (lub tu i tu)? Czy czcionka będzie użyta w publikacji takiej jak gazeta czy magazyn. Etykiety produktów czy zaproszenia? Może projekt w stylu retro?
Krótko mówiąc, niektóre projekty będą wymagały mniej formalnego wyglądu z czcionką bezszeryfową, w innych lepiej sprawdzą się czcionki odręczne czy szeryfowe. Musisz mieć wizję motywu, żeby dopasować właściwy krój czcionki.
2. Jaki jest Twój estetyczny wygląd?
Pomyśl o odbiorcach. Zastanów się która czcionka będzie lepsza dla Twojej grupy docelowej. Zastanów się jakie kolory będą używane w Twoim brandingu. Zepnij to wszystko w całość i pomyśl czy wymyślona przez Ciebie wizualizacja będzie przemawiała do określonych osób.
Wybrane czcionki powinny naturalnie pasować do materiałów - coś słodkiego może nie współbrzmieć z dojrzałym lub wysokiej klasy tłumem, a proste czcionki nie odzwierciedlają żywej osobowości.
3. Z czego korzysta Twoja konkurencja?
Opierając się na celach projektowych, spójrz na pracę swoich rówieśników i konkurentów biznesowych. Co przyciąga twoją uwagę i czy jesteś ciekawy ich produktów i usług? Jakie schematy projektowe i wybory typograficzne wydają się dla nich skuteczne, które można wykorzystać jako inspirację do własnych projektów?
Znane marki często używają niestandardowych logotypów lub czcionek komercyjnych o wysokiej jakości (czytaj: drogie), ale wciąż istnieje wiele bezpłatnych alternatyw, które mogą Ci również pomóc.
4. Wybór czcionek, które dobrze się łączą
Jeśli zdecydujesz się użyć więcej niż jednej czcionki w projekcie, chcesz mieć pewność, że będą ze sobą dobrze współpracować. Ale nie daj się zwieść - trzymaj się maksymalnie dwóch lub trzech stylów czcionek. Niewielki kontrast rozmiaru i wagi czcionek może pomóc w uporządkowaniu informacji na ulotce lub stronie internetowej, ale jeśli występuje zbyt duża różnorodność czcionek, może to sprawić, że wszystko będzie chaotyczne i niezorganizowane.
Baw się kombinacjami, aż znajdziesz odpowiedni wygląd, lub sprawdź strony internetowe sugerujące pary czcionek, jeśli potrzebujesz dodatkowych wskazówek.
5. Ograniczanie poprawek czcionek do minimum
Kolejna ważna uwaga - wybór czcionek wymagających minimalnych poprawek projektowych. W końcu, jeśli spędzasz wiele godzin na dokumencie, aby stwierdzić, że odstępy między literami są nierównomierne z powodu złego kerningu (zbyt dużo miejsca między literami), możesz znaleźć się w pogoni za zastępczą czcionką.
Niektóre problemy można łatwo rozwiązać, gdy przeszkolony projektant pracuje nad Twoimi projektami, ale może to pochłonąć Twój czas i budżet, jeśli pracujesz z firmą drukarską lub pracujesz solo. Zanim podejmiesz decyzję o czcionce, spójrz na przykładowe obrazy - wiele stron internetowych wyświetla pełne podglądy czcionek, aby dać Ci odpowiedni wygląd. Jako dodatkowy bonus, niektóre strony internetowe pozwalają nawet przetestować czcionki przed ich pobraniem.
Warto zauważyć - w kolejnych przykładach nie zmieniłem w żaden sposób odstępów między czcionkami, dzięki czemu można dokładnie zobaczyć, jak będą one wyglądać, bez dalszych (lub bardzo drobnych) korekt.
Czcionki szeryfowe
Zacznijmy od klasycznych czcionek szeryfowych - są one tradycyjnie używane przez gazety i wydawców książek, a wiele marek o wysokich dolarach używa ich w swoich kampaniach reklamowych i projektach logo.
Czcionki szeryfowe - charakteryzujące się małymi „stopkami” i elementami dekoracyjnymi, zapewniają bardziej formalny i konserwatywny wygląd, który działa szczególnie dobrze w przypadku mediów drukowanych.
Bitter
- Styles: 4
- Designer: Sol Matas

Bodoni XT
- Styles: 1
- Designer: Manfred Klein

Elsie
- Styles: 4
- Designer: Alejandro Inler

Lora
- Styles: Several, multiple formats
- Designers: Olga Karpushina and Alexei Vanyashi

Merriweather
- Styles: 8
- Designer: Sorkin Type Co

Playfair Display
- Styles: 6
- Designer: Claus Eggers Sørensen

Poly
- Styles: 2
- Designer: José Nicolás Silva Schwarzenberg

Prata Regular
- Styles: 1
- Designer: Cyreal

Tryst Regular
- Styles: 1
- Designer: Philatype

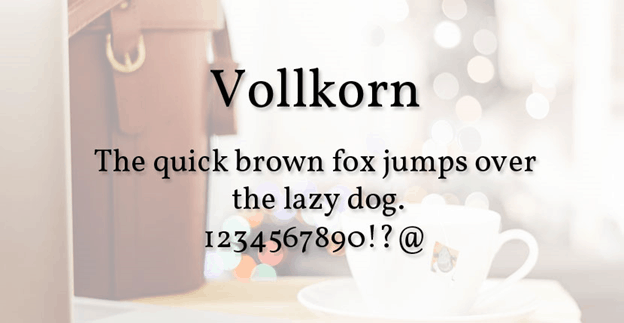
Vollkorn
- Styles: Several in multiple font formats
- Designer: Friedrich Althausen

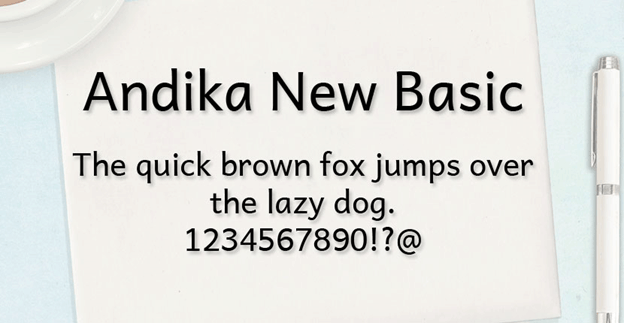
Andika New Basic
- Styles: 4
- Designer: SIL International

Bebas Neue
- Styles: 5
- Designer: Ryoichi Tsunekawa

Blogger Sans
- Styles: 8
- Designer: Sergiy Tkachenko

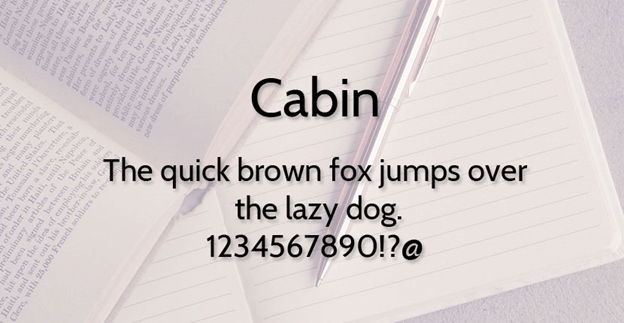
Cabin
- Styles: 8
- Designer: Impallari Type

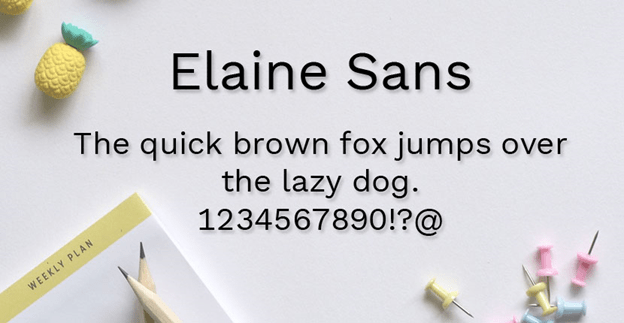
Elaine Sans
- Styles: 18
- Designer: Wei Huang

HK Grotesk
- Styles: 12, multiple formats
- Designer: Hanken Design Co.

Linotte SemiBold
- Styles: 1
- Designer: Joël Carrouché

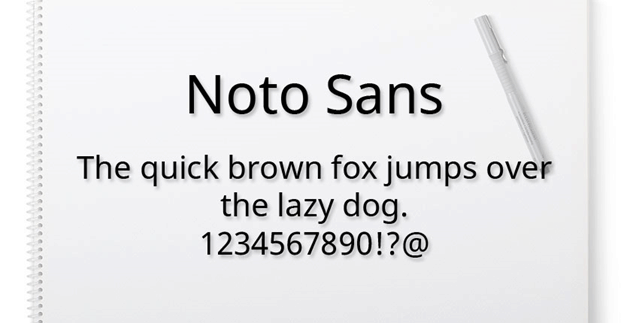
Noto Sans
- Styles: 4
- Designer: Unknown

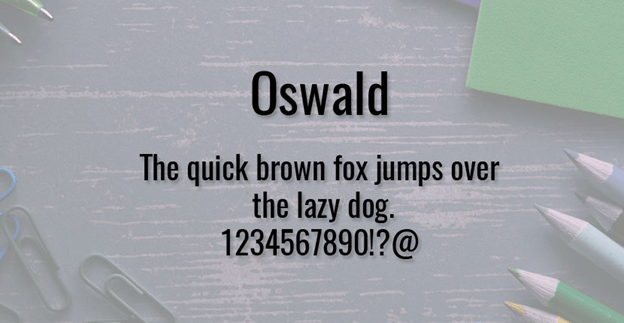
Oswald
- Styles: 15
- Designer: Vernon Adams

Print Clearly
- Styles: 3
- Designer: Blue Vinyl Fonts

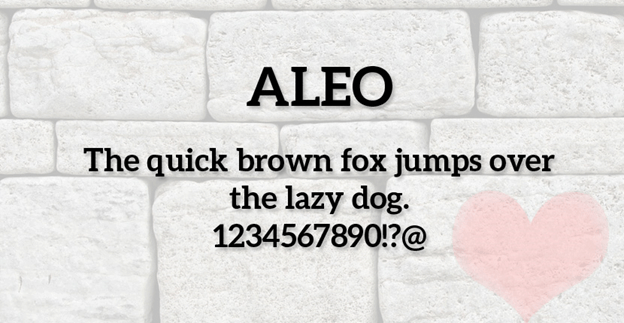
ALEO
- Styles: 6, multiple formats
- Designer: Alessio Laiso

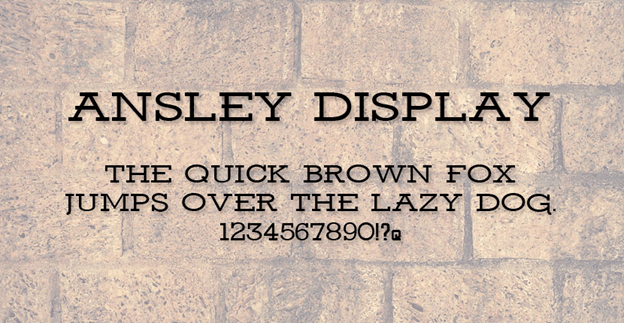
Ansley Display
- Styles: 6
- Designer: Kady Jesko

Arvo (Four Styles) by Anton Koovit
- Styles: 4
- Designer: Anton Koovit

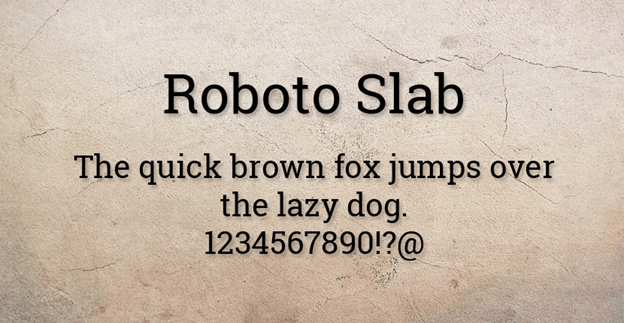
Roboto Slab
- Styles: 4
- Designer: Christian Robertson

Twentytwelve Slab
- Styles: 3
- Designer: Dom Catapano

Arabella
- Styles: 1
- Designer: MySunday Type Foundry

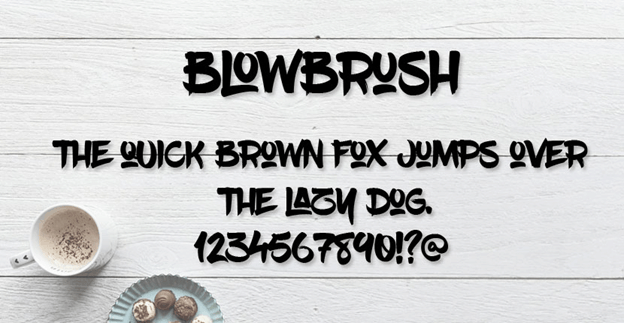
BlowBrush
- Styles: 1
- Designer: Petar Acanski

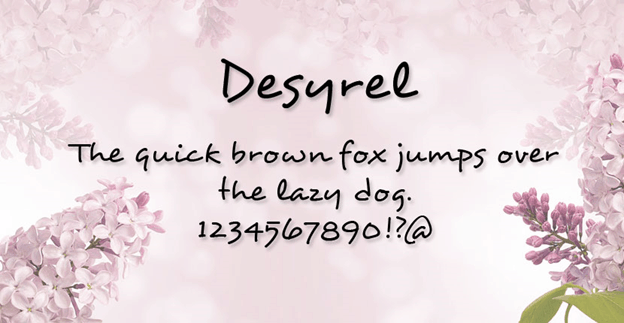
Desyrel by Apostrophic Labs
- Styles: 1
- Designer: Apostrophic Labs

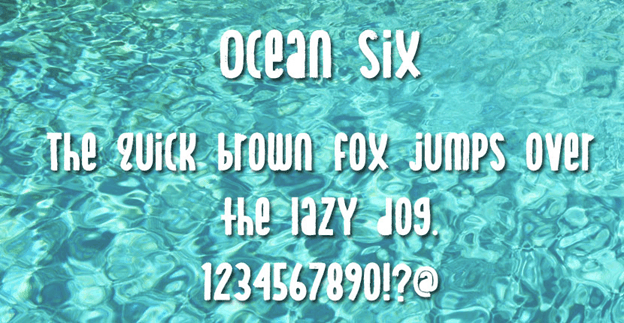
Ocean Six (Brushed Black Edition)
- Styles: 1
- Designer: Drifter Studio

Playlist
- Styles: 3
- Designer: Artimasa Studio

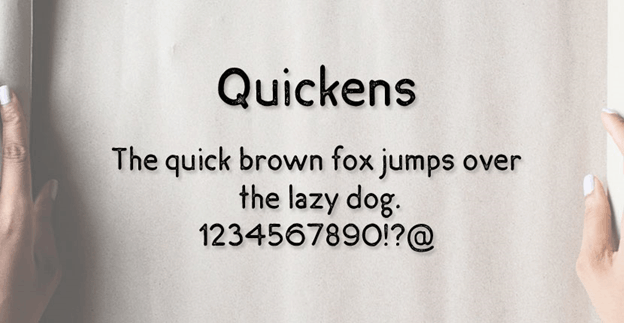
Quickens
- Styles: 2
- Designer: Graphic Goods

SF Cartoonist Hand
- Styles: 8
- Designer: ShyFonts

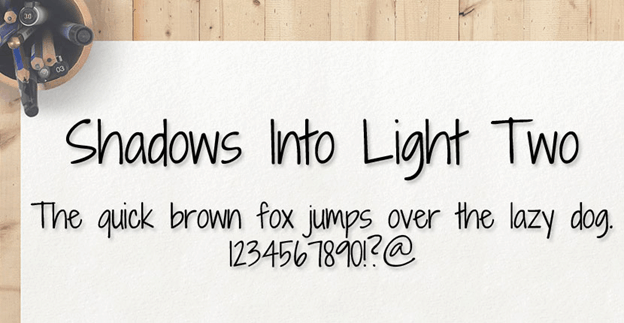
Shadows Into Light Two
- Styles: 1
- Designer: Kimberly Geswein

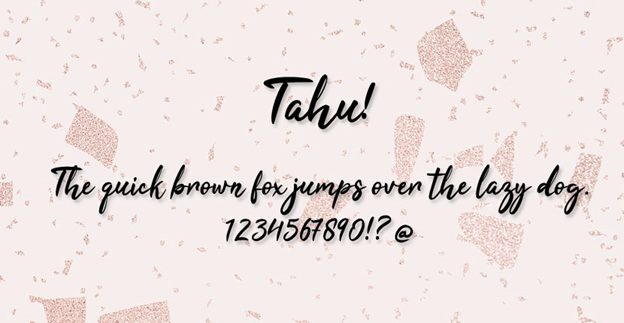
Tahu!
- Styles: 1
- Designer: Rizal Khurasan

Willful
- Styles: 1
- Designer: Mr. Typeman

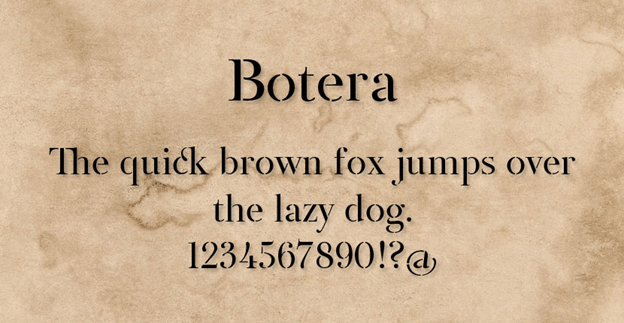
Botera
- Styles: 2
- Designer: Javi Montoya

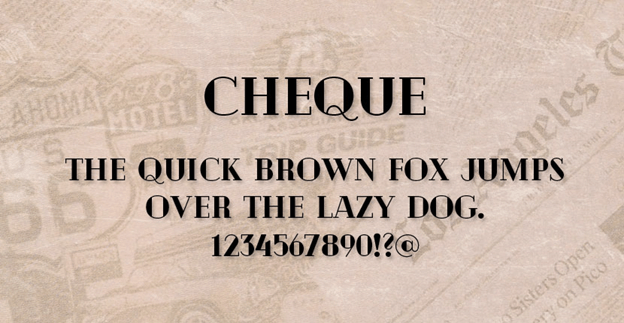
Cheque
- Styles: 2 in multiple font formats
- Designer: Fontfabric

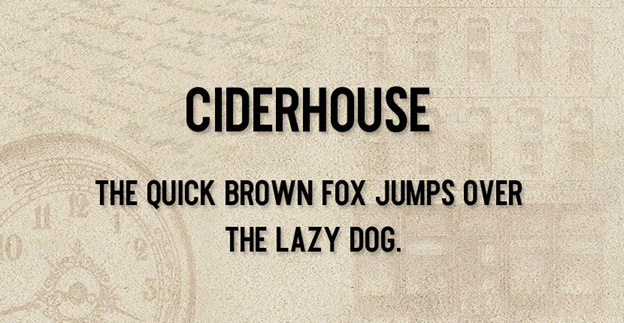
Ciderhouse
- Styles: 1
- Designer: Jeremy Vessey

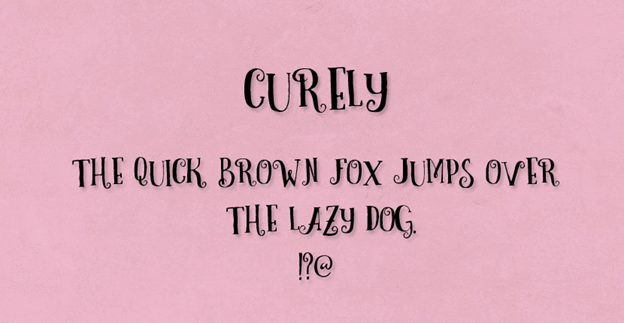
Curely
- Styles: 1
- Designer: Konstantine Studio

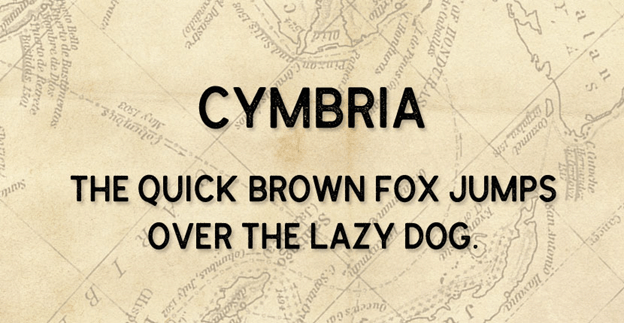
Cymbria
- Styles: 6
- Designer: Font Forestry

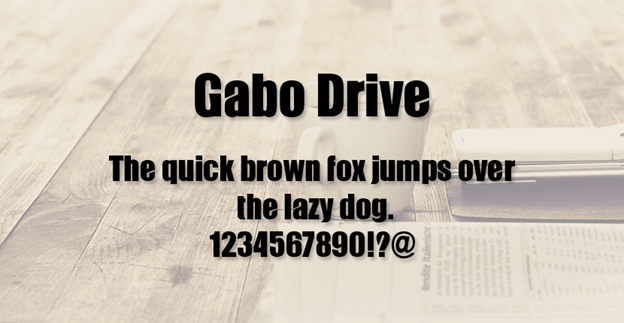
Gabo Drive
- Styles: 1
- Designer: Dannci

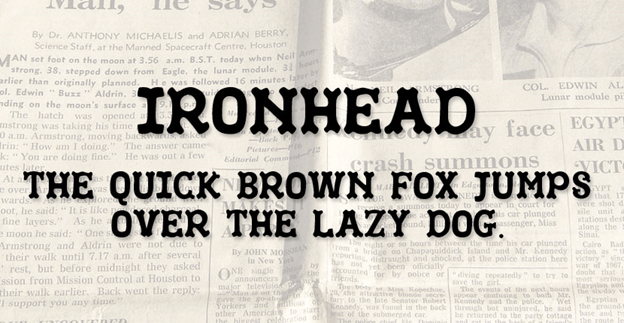
IronHead
- Styles: 1
- Designer: Amit Botre

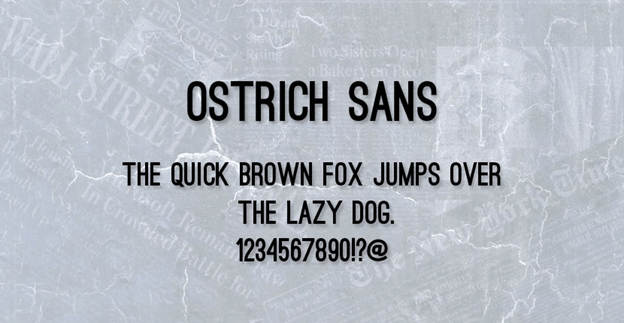
Ostrich Sans
- Styles: 9, multiple formats
- Designer: Tyler Finck

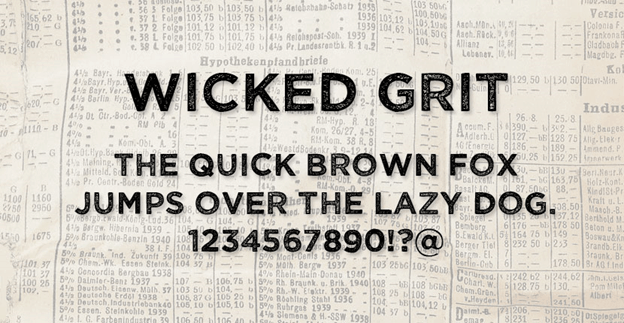
Wicked Grit
- Styles: 1
- Designer: AJ Paglia

Rust
- Styles: 6 free (additional styles available for purchase)
- Designer: Fontfabric

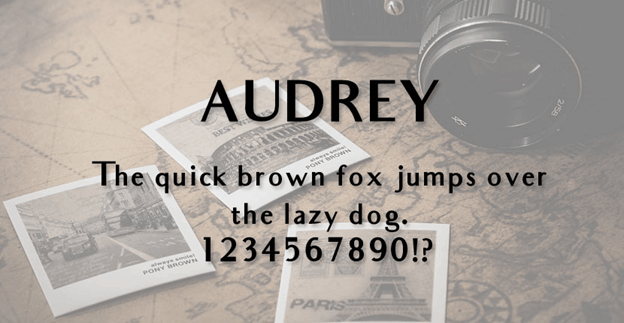
Audrey
- Styles: 6
- Designer: Cristina Pagnotta

Charming
- Styles: 1
- Designer: Anastasia Dimitriadi

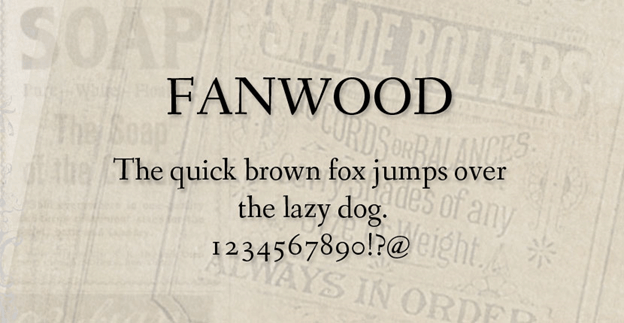
Fanwood
- Styles: 4
- Designer: Barry Schwartz

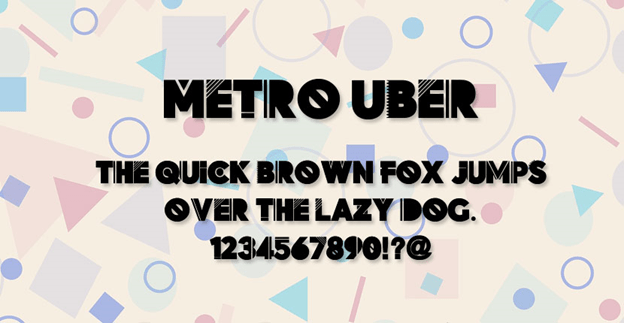
Metro Uber
- Styles: 1, multiple formats
- Designer: Free Design Club

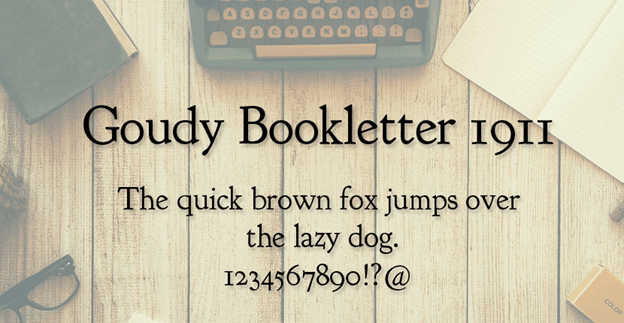
Goudy Bookletter 1911
- Styles: 1, several formats
- Designer: Barry Schwartz

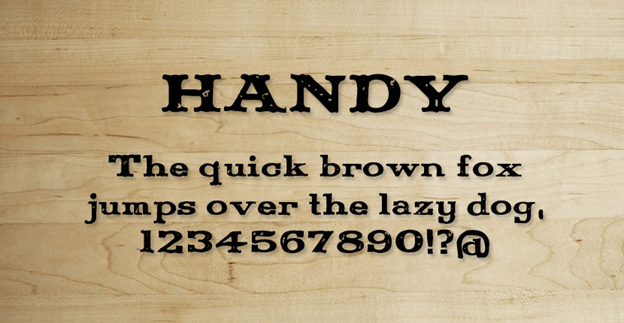
Handy
- Styles: 1
- Designer: Jagudar Design Studio

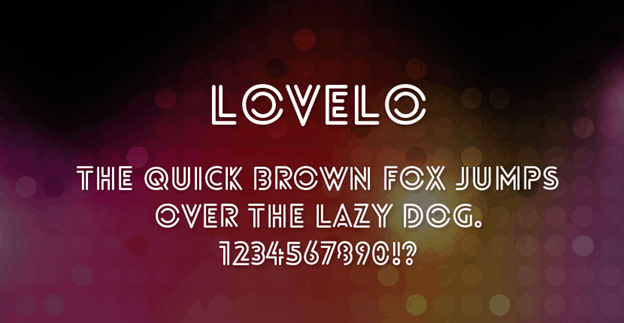
Lovelo
- Styles: 3, multiple formats
- Designer: Renzler Design

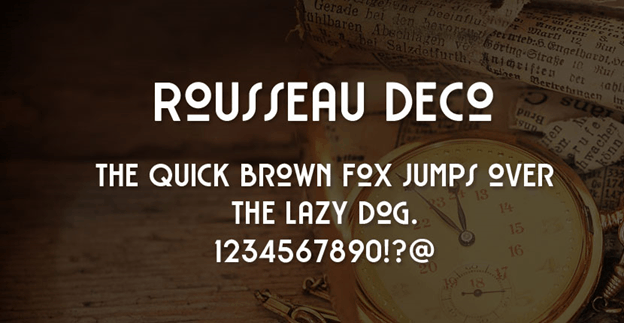
Rousseau Deco
- Styles: 1
- Designer: Mariano Diez

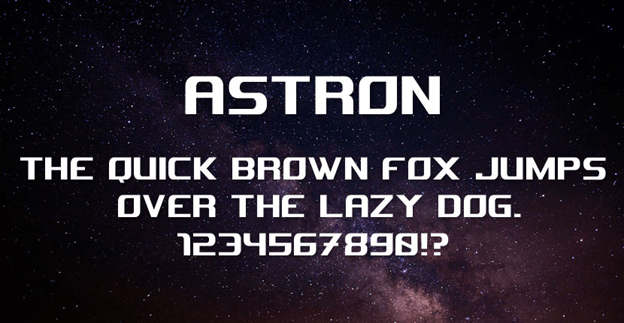
Astron
- Styles: 3
- Designer: Mason Mulcahy

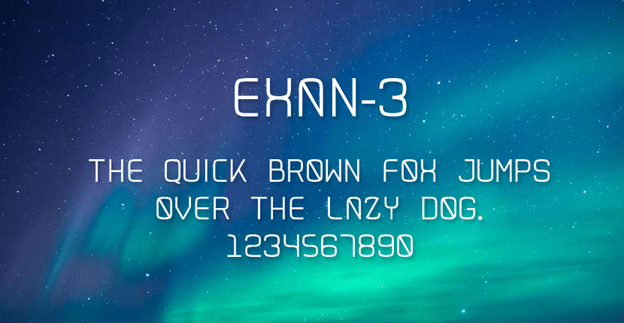
Exan-3
- Styles: 1
- Designer: Jon Carlos

Gputeks
- Styles: 2
- Designer: GLUK Fonts

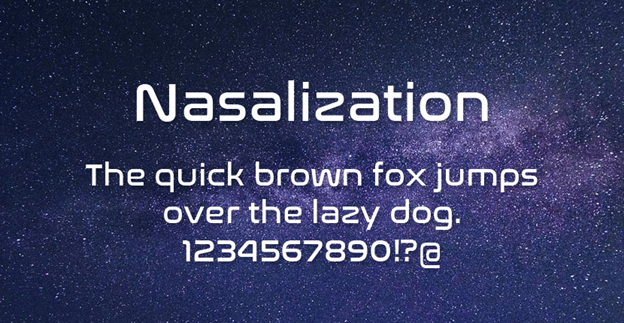
Nasalization
- Styles: 1
- Designer: Typodermic Fonts

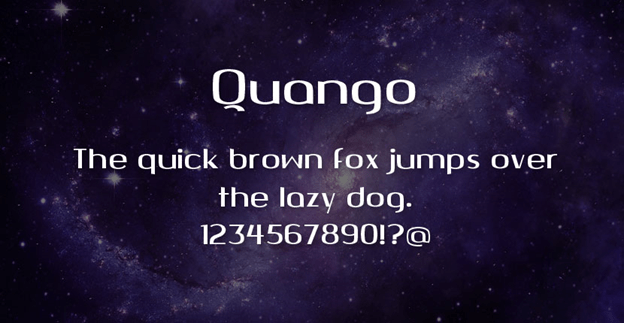
Quango
- Styles: 1
- Designer: NimaVisual

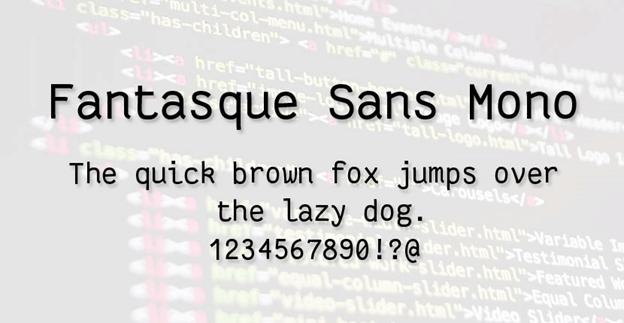
Fantasque Sans Mono
- Styles: 4, multiple formats
- Designer: Jany Belluz

IBM Plex
- Styles: Several families, multiple formats
- Designer: Unknown

Oxygen Mono
- Styles: 1
- Designer: Vernon Adams

TeX Gyre Cursor
- Styles: 4
- Designer: GUST e-foundry

Ubuntu
- Styles: 3 families packaged together)
- Designer: Ubuntu

Bocartes Fritos
- Styles: 1
- Designer: deFharo

Eveleth Shapes
- Styles: 1
- Designer: Yellow Design Studio

Glyphyx One
- Styles: 1
- Designer: Nick Curtis

Icon-Works
- Styles: Several formats
- Designer: Icon-Works
Modern Pictograms
- Styles: 1
- Designer: John Caserta

Social Media Icons Pack/Socialico
- Styles: 2
- Designer: Jelio Dimitrov

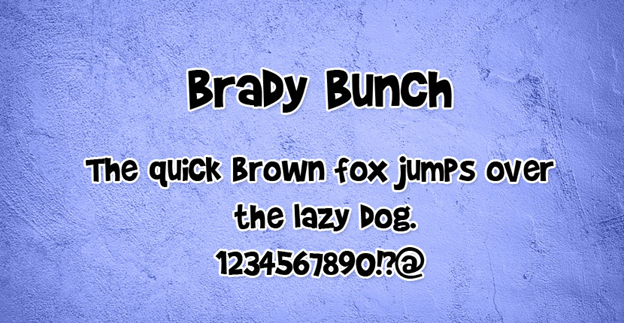
Brady Bunch Remastered
- Styles: 1
- Designer: Insanitype

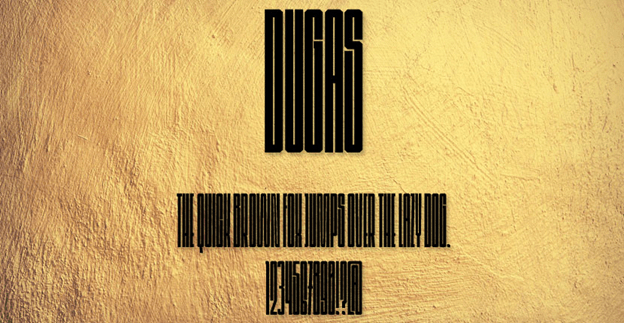
Dugas Ultra Condensed
- Styles: 1
- Designer: Macha

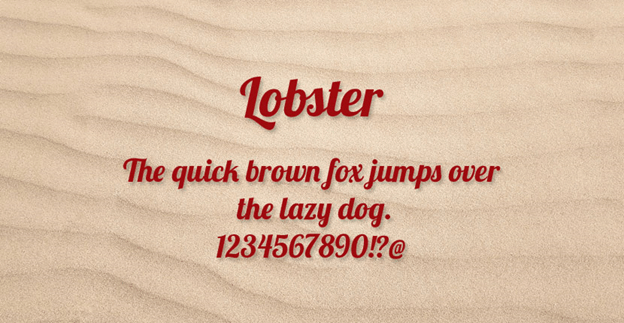
Lobster
- Styles: 1
- Designer: Pablo Impallari

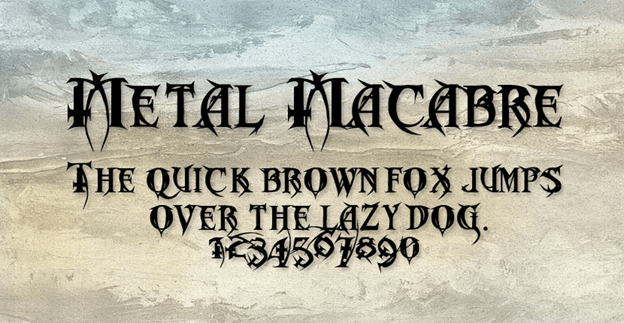
Metal Macabre
- Styles: 1
- Designer: Bolt Cutter Design

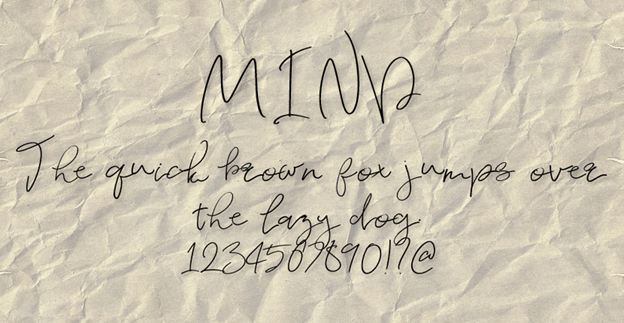
Mind
- Styles: 1
- Designer: Rabia Coskun

Mindfully
- Styles: 4
- Designer: Sinikka Li

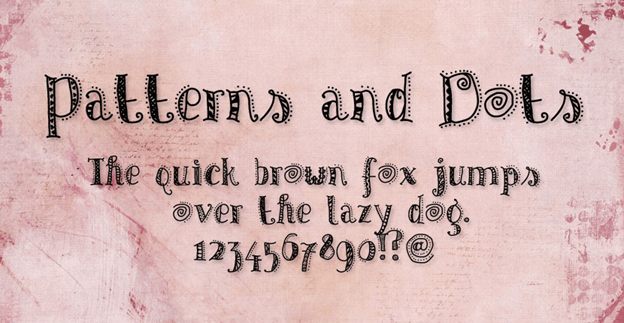
Patterns and Dots
- Styles: 1
- Designer: uZiMweB

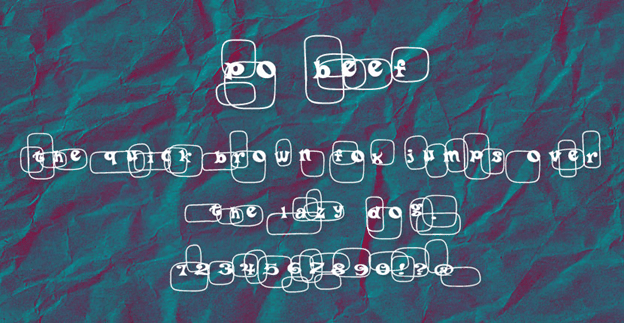
Po Beef
- Styles: 1
- Designer: Raymond Larabie

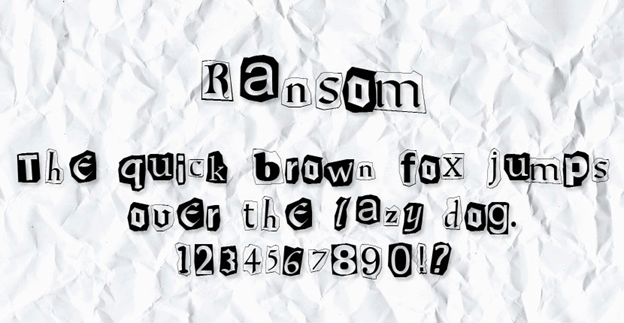
Ransom
- Styles: 1
- Designer: Divide by Zero

Wireframe
- Styles: 1
- Designer: Harold’s Fonts

Wszystkie wymienione tutaj czcionki mają duży potencjał, aby pomóc Ci w tworzeniu atrakcyjnych materiałów marketingowych, witryn internetowych i projektów produktów.
Niezależnie od tego, czy wybierzesz tylko kilka czcionek, czy zdecydujesz się je pobrać wszystkie, pamiętaj, że chociaż są one oferowane za darmo, stworzenie czcionki wymaga dużo czasu, dbałości o szczegóły i wysiłku ze strony każdego projektanta czcionek. Chociaż niektórzy twórcy nie martwią się o publikowanie swojej „bezpłatnej” pracy, Ty zawsze możesz przekazać darowiznę projektantom, których prace uznasz za wartościowe.
Jeśli mieści się to w Twoim budżecie, sugerowałbym również zakup pełnych wersji czcionek, które przypadną Ci do gustu i których używasz najczęściej - wsparcie finansowe wysiłków każdego projektanta czcionek pomaga im stworzyć więcej ciekawych projektów, a niektórzy oferują nawet bezpłatne dodatkowe gratisy i nieograniczone aktualizacje kupowanych czcionek.
Ponadto wielu twórców czcionek oferuje obszerne katalogi czcionek profesjonalnej jakości, które dobrze współpracują zarówno z czcionkami bezpłatnymi, jak i komercyjnymi, co może pomóc zapewnić, że cała Twoja marka lub projekt, który tworzysz będzie wyglądać na najwyższym poziomie.
Wpis powstał opierając się na poście bloga websiteplanet.com: https://www.websiteplanet.com/blog/best-free-fonts/













0 komentarze